什么是百度快照?百度快照不更新了怎么做SEO
12
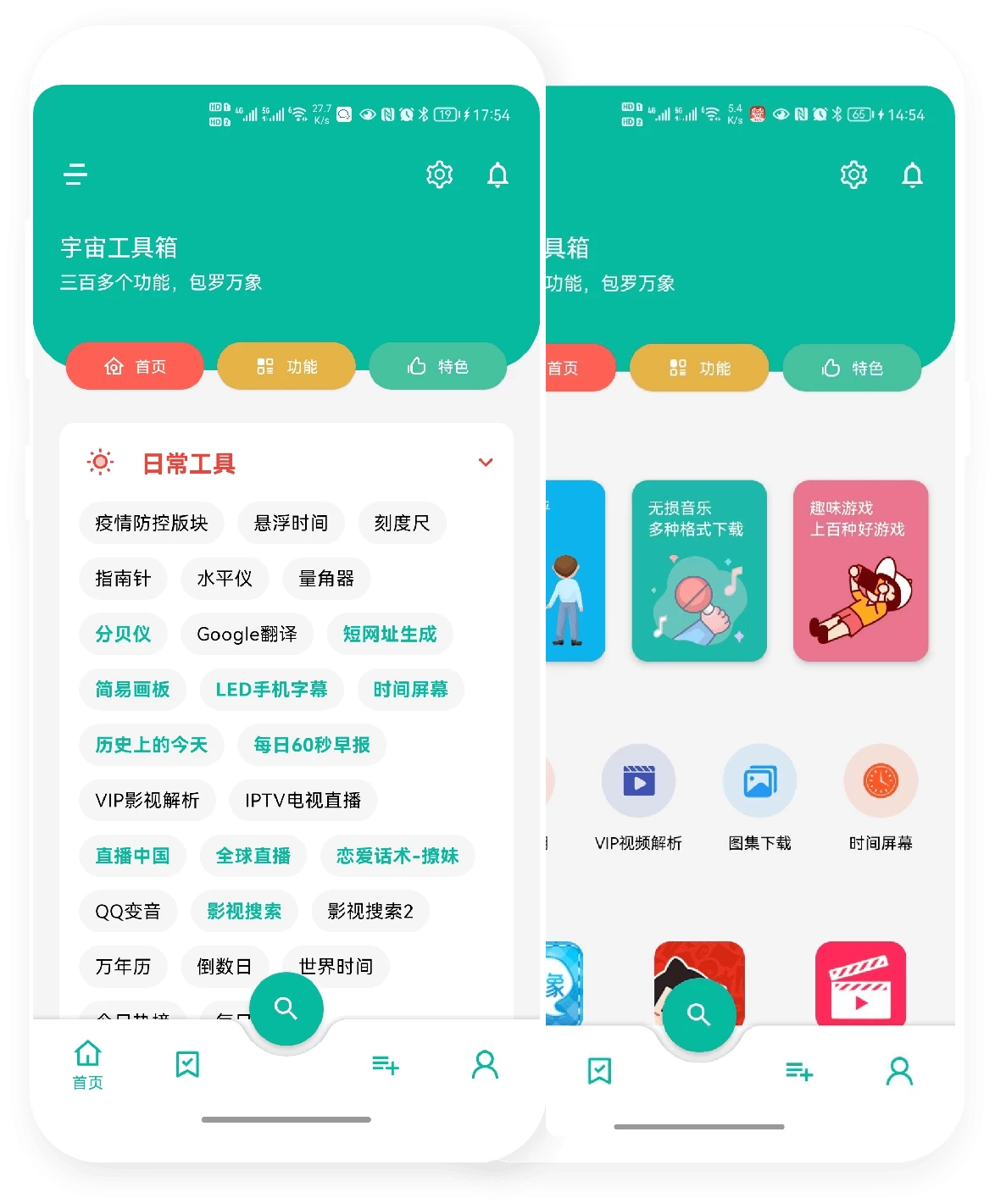
宇宙工具箱是一款完全免费实用的应用手机软件,很多日经常使用的小工具,功能丰富多彩齐备。适用视频编辑、测算、查看、等多方面內容,三百多个功能,应有尽有。

软件特点
功能页有二种展现方式,随意选择喜欢的排版
内置日常工具300多款,免费使用
在线经典小游戏
壁纸、影视网站等资源,包罗万象
版本特点
by Black Hawk,wushidi
解锁终身会员高级版,免登录
去更新,移除无用布局,存储重定向
统一功能配色,去除自动跳转浏览器
软件下载
https://pan.quark.cn/s/9be7fc74e830
https://pan.xunlei.com/s/VOK4eZ25hXNTSVPTuKxByU3YA1?pwd=5pgb#